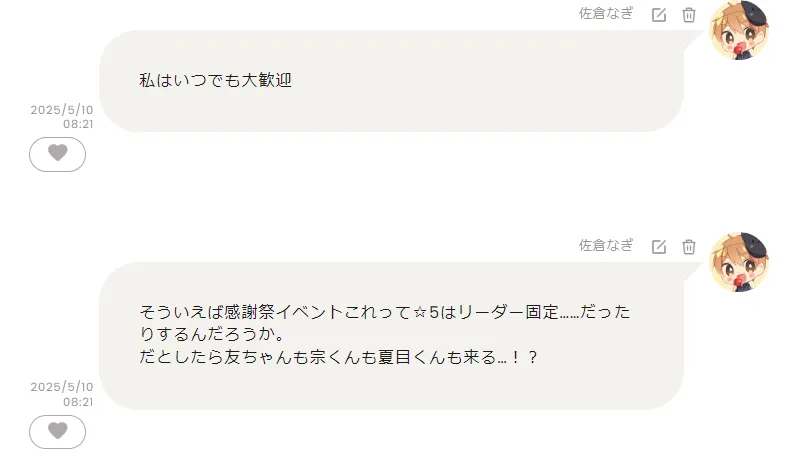
WordPressで動いてる各ページとてがろぐに「do」様のいいねボタンを設置しました。ぜひ気軽に押していってください!
ちなみに配布元はこちらです。いつもありがとうございます。
今のところお礼メッセージは出ないようにしてます。が、WordPressの方は今後もしかしたら作る……かもしれません。作らないかもしれません。ないほうがポチポチできて気軽かな…と思うので……
どちらもなかなか上手く実装できなくて苦戦しました。WordPressの方はなんかjQueryというプログラムが上手く動いていなかったようで、SWELL(私が使っているWPテーマ)側の機能「jQueryを強制的に読み込む」でなんとか改善しました。
なんだろう。今思えば多分高速化機能辺りが影響してたんじゃないかな……って思ってます(予想ですが……)
てがろぐの方は……なんで上手くいったのかわからない……色々試してもエラーばかりなので「ああもうわからない! 最初からやり直す!!」ってやり直したら動きました。上手くいけばすべてよしです。プログラミングは専門じゃないので深くは考えません。
【追記】
恐らく、キャッシュあたりが関係してるのかなと思います。コードは間違ってないはずなのに上手くいかない…という方は、一度ブラウザのキャッシュクリアを試してみてください。この対処法はCSSが効かない場合にも使えますのでぜひ。それでも改善されない場合は上記のようにいちからやり直すのが早いかもしれません。

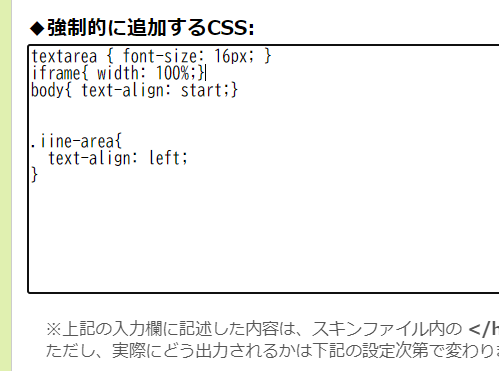
ただ欲を言うなら右寄せの方が好み……というか自然なので、バックアップをとってさらにHTMLやCSSを弄ってみました(「iine-area」という親要素を追加)
<div class="iine-area">
<button type="submit" class="newiine_btn" data-iinename="tegalog-[[POSTID]]" data-iineurl="[[PERMAURL:FULL]]">
<span class="material-icons-round">favorite</span>
</button>
</div>この右寄せに苦戦して……text-alignがだめだったので調べながらflexboxとか手当たり次第に試してみました。が、どうやっても左から動かなくて、「button要素ってどうやったら横に動かせるんだ~~~~!!!」と…思っていたら……

これを試しにtext-align: right;にしてみたら

対戦ありがとうございました。