【サムネイル・記事内画像絵文字】
“Twemoji ” © 2022–present Jason Sofonia & Justine De Caires (Licensed under CC BY 4.0 )
こんにちは、佐倉なぎです。
タイトルのとおり、てがろぐに『Twemoji』を導入しました。
私は普段、それほど絵文字を頻繁に使うわけではないのですが、Twitterの絵文字が可愛くて好きで、『🥳』と『🥰』は個人的によく使うのでこちらにも導入してみました。推し語りや嬉しいときによく使う絵文字です。
導入したのはてがろぐのみです。WordPressで動いているこちらのサイトでは、まぁそう使うことがないと思いますので導入していません(使ったとしてもコメントや、今回のような例でのみ)
あの絵文字(Twemoji)ってTwitter独自だったんですね…Twitterがイーロン・マスクに買収されて、絵文字に関する権利問題とかどうなっているのかは気になるところですが、これからも絵文字はあのままであってほしいなぁと思っています。
さて、あの絵文字が好きなので「てがろぐにも欲しい~」と(半分だめもとで)軽く調べてみたところ、当時Twitter社にてTwemojiに携わっていたJustine De Caires氏が2024年3月に最新版Twemojiのリリースを行っていたようです。
ありがたいですね……Blueskyの創業者も、実はTwitterの元CEOの方のようですが、こういうのを見ると青い鳥は現在も生きているんだなと感じさせられます。
導入
Twemojiの導入は、先ほどの配布元からダウンロードしたファイルをサーバーにアップロードする必要は(基本的に)なく、コードを(てがろぐの場合)スキンのskin-cover.htmlやスキンに付属しているCSSコードに張り付けるだけでOKです。当記事ではてがろぐを前提に書いていますが、HTMLを弄れる環境であればてがろぐ以外でも基本的な手順は同じです。
手順は先ほどのリンク先を参考にしています。
まず、skin-cover.html内の<head>内に下記コードを記載。
<script src="https://cdn.jsdelivr.net/npm/@twemoji/api@latest/dist/twemoji.min.js" crossorigin="anonymous"></script></body>の直前には下記を記載します。
<script>
twemoji.parse(document.body);
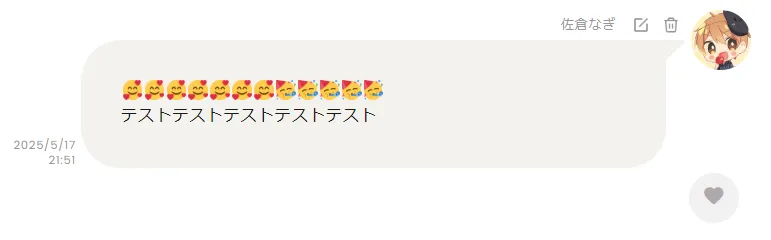
</script>これで一応反映はされるのですが、これだけだとこのようにくそでかサイズになってしまいます(あとてがろぐバグって連投してしまった)

ですので、スキンに付属するstyle.css内、またはHTMLの<style>内に下記コードを記載。
img.emoji {
height: 1.2em;
width: 1.2em;
margin: 0 .05em 0 .1em;
vertical-align: -0.1em;
}一応、配布元ではheight: 1em;とwidth: 1em;と記載されているのですが、少し小さかったので私は1.2emに変更しました。この辺りは好みですね。
これで絵文字がちょうどいいサイズに縮小されました。なお、反映されない方はキャッシュクリアを試してみてください。多分反映されます。

多分TwitterのTwemojiもサイズはこのくらいなんじゃないかな…? と思います。
ちなみにCSSで使用する『em』とは、フォントサイズを基準に要素のサイズが変動する単位なのだそうです(詳しいわけじゃないのでちゃんと知りたい方は調べてね!) 私は雰囲気でemを使いがち。marginとかpaddingとか、今回のようなちょっとした飾りみたいなものに使うとスマホでもレイアウトが崩れにくい気がします(気がします)
CSSが反映されない場合は?
CSSを設定したのにも関わらず反映されないとき、大抵はブラウザのキャッシュを削除すれば改善されるケースが多いです(ブラウザによって異なるため調べてください)
もしキャッシュを削除しても反映されない場合、かつ手入力の場合は、ちゃんと『;』や『}』で閉じているか、class名を誤って入力していないか確認してみてください。class名にピリオド「.」がついてなかったり、逆に本来不要であるimgにピリオドがついていることはよくあります。
また、2つ以上のセレクタが連なっている場合、セレクタ同士の間に半角スペースがあるかないかも確認しましょう。例だとimgと.emojiですが、今回の場合imgと.emojiの間に半角スペースは入れません。
- 半角スペース入れる場合(例:『img .emoji』の場合)
- 『img』という親要素を持つ『.emoji』にのみ適用される。
- 半角スペースを入れない場合(例:『img.emoji』の場合)
- 『img』と『.emoji』両方のセレクタを持つ要素にのみ適用される。
著作権/ライセンス表示(必須)
以下は必ず自己責任でお願いいたします。※不安な場合は調べるか、導入自体を控えるのが無難です。
こちらは必須ですので、導入する場合は『クリエイティブ・コモンズ【表示4.0国際】CC-BY 4.0』に沿ったライセンス表示を必ず記載しましょう。
なお、ライセンス表示は以下のサイトが参考になるかと思います。

こちらのサイトを参考に、『”Twemoji ” © 2022–present Jason Sofonia & Justine De Caires (Licensed under CC BY 4.0 )』と記載します。
サイト全体に使うとき、基本的にはフッター等に、てがろぐの場合はライセンスを記載した投稿を固定しておくと分かりやすいかつ簡単だと思います。
これで導入は完了です。
サービスに依存しない形の個人サイトってこういうところ自由ですよね。中には知識が必要なものもあるけど、知識さえあれば基本的になんでも実装できます。他人が作ったものを導入する場合は、著作権等が許す範囲でですが…
HTMLやCSS全部弄る~みたいなことは苦手だけどこういうちょっとしたカスタマイズはとても好きなので、またやりたいなと思ったりします。フォームとかね…プラグインなのですが、あれはなぜかデフォルト状態だと綺麗じゃないので、自分好みに整えたりしてます。楽しい。