こんにちは、佐倉なぎです。
ものすごく今更なのですが(記事だけ書いて投稿を忘れていたのですが)、先月WordPressで動いているこちらのウェブサイトと、てがろぐのカスタマイズを行いました。そのため、スクショ諸々も先月時点のものとなります。
実は元々ウェブサイトのみのつもりでした。が、思っていた以上に楽しくて、てがろぐもカスタマイズしたい~と思い、カスタマイズしました。
とはいえどちらもものすごく思い付きでカスタマイズしたため、カスタマイズ前のスクリーンショットを撮りそびれてしまったので比較ができず…笑 なので、主にどこをカスタマイズしたかだけを書いておこうかなと思います。
ウェブサイト(WordPress)
テーマは以前から使っているSWELLというテーマを使用しています。これ、ポートフォリオサイトを作る際に買ったのですが、とてもデザインが好みなので個人サイトでも使わせていただいております。
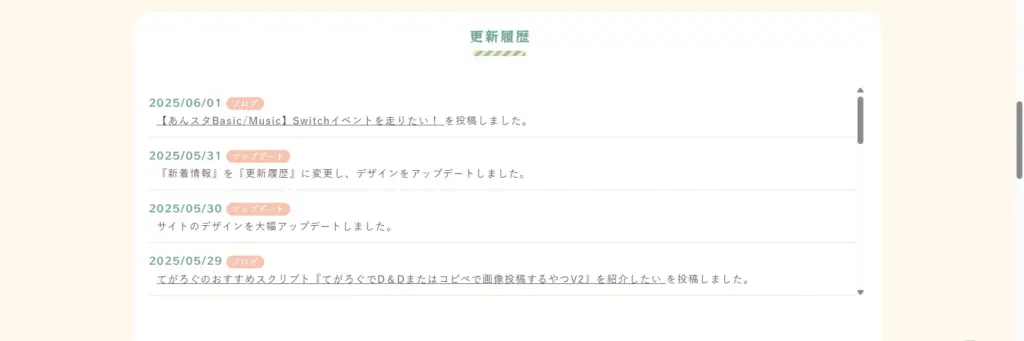
レイアウト自体は変更していないのですが、主にCSSを変更しました。一番変化がわかりやすいのはこちらの部分ですね。

HTML(静的)サイトでよくある個性的なデザインが好きなんですよね。なのでHTMLサイトを参考に、自分のサイトにも取り入れてみました。
ちなみに画像にある『更新履歴』は元々SWELLの『投稿リスト』というブロックを使っていました。一応ここにも貼れるので、貼っておきますね。
色んなウェブサイトを見ていると、高確率でトップページにこういうものあるので、いいなぁと思って置いていました。
とはいえブログ情報だけじゃなくて、ちゃんとホームページの更新情報を載せたいなぁと思ったんです。そっちの方が「今も動いている(放置されていない)」というのが伝わって、この家には人が住んでいるという安心感があると思ってます(更新履歴の下にあるてがろぐの新着一覧もそのような意図で置いています)
この更新履歴はWordPressの『カスタムHTML』ブロックを使用して手入力で作りました。なのでこの部分だけ、HTMLサイトの雰囲気を味わっています。コードなので誤字とかあるとバグりやすいですが、それがいいところですよね。過去のものまで入力するのは少し大変でしたが、まぁ一ヶ月分だしすぐ作れました。
あとはセクション用の見出し(h2)です。SWELLには通常の見出しの他に、『セクション用』の見出しにデザインを変更できるのですが、こちらをカスタマイズしました。
フォントはGoogle Fontsで配布されている『RocknRoll One』を使用しています。このフォント、ここで使ったのはこの見出しとヘッダーメニューのみなんですが、実はメルクストーリアというゲームのメインフォントで、広大なストーリーに使われているくらいには収録漢字が多いんです…! シンプルかつ個性的なデザインなので、ホームページにちょっとした個性が欲しいという方にぜひおすすめしたい……!
Webフォントの導入方法は当記事では割愛しますが、気になる方は以下の記事が大変参考になりますのでぜひ。
てがろぐ
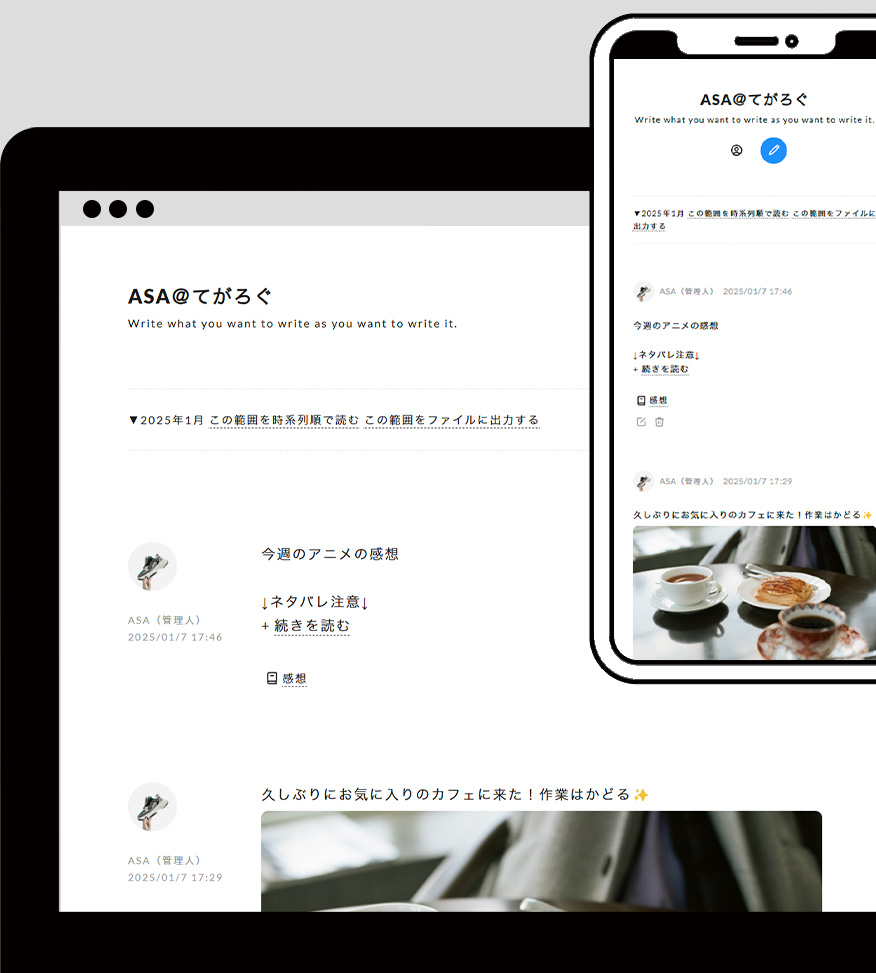
てがろぐ、またまたスキンを変更しました。
配布元はいつもお世話になっている『OSHATEN!!』様で、今回は『Basic Blog Skin』というスキンをお借りいたしました。いつもありがとうございます!

シンプルな作りからカスタマイズのしやすさと、レスポンシブ対応のブログ風のレイアウトに憧れていたのでこちらのスキンを選びました。多分スキンは当分変更しないと思います! 多分!
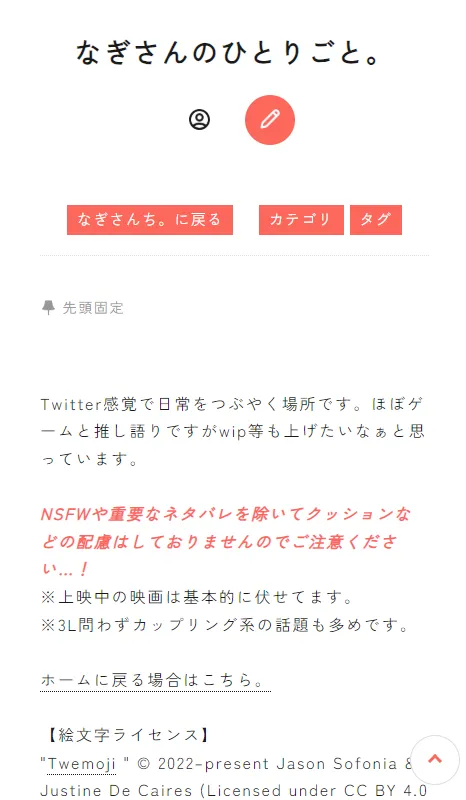
主にカスタマイズした箇所はふたつです。まずはこちら。

上部にウェブサイト『なぎさんち。』へページ遷移するボタンと、ページ内にあるカテゴリ及びタグにジャンプするボタンを設置しました。こちらはスマホ及び一部のタブレットでのみ表示されます。タグもカテゴリも、ウェブサイトボタンもサイドバーにあるため、てがろぐページが2カラムで表示される場合は非表示となります。
ちなみにこのタグ/カテゴリボタンは元々スクロールでジャンプする仕様だったのですが、かなりずれた場所に飛ぶことが多かったので、該当スクリプトをオフにしました。多分設定すれば直せるんだと思いますが私はスクリプト書けないどころか読めないし、余計にややこしくなりそうだったので…一応コメントアウト状態にして、いつでも復活できるようにはしています。
そしてもうひとつ! タグの並び方もカスタマイズしました。

元々カテゴリと同じく縦並びだったのですが、タグが増えすぎると邪魔というか見栄えが悪そうだったのでグリッド風(?)に積ませました。テーマに寄るんでしょうがWordPressもこの形のものが多いですね。この辺りはCSSのinline-blockを使って比較的簡単に作れました。
あとは、各投稿に『投稿を開く』ボタン等も作りましたね。時々、投稿にリンクしたいな~ってことがあるのですが、投稿を開くかもしくは投稿修正画面でないと投稿番号が分からないんですよね。修正しないのに修正画面を開くのは面倒だったので作りました。
あと新着画像一覧とか、作りたいなぁ……と思ったりするんですが、ただでさえうちのてがろぐは8~9割ほどスクショだしほぼ自己満足用になると思います。なのでこちらは本当に気が向いたら……笑
とまぁ、結構弄っちゃいました~という話でした。まだ途中なところもあるので、気が向いたら引き続きちまちま弄っていこうかなと思ってます。見出しとか、h2しか弄ってないですからね。よさげなデザインを見つけるか思い浮かべばそのうち変えるかもしれません。